Sudah lama saya gak buat tutorial After Effect di sini, mungkin sudah beberapa bulan lebih. Nah, untuk menyegarkan kembali tutorial After Effect, sore tadi saya meluangkan untuk menulis tutorial ini sebelum pulang dari kerja.
Tutorial ini sebenarnya sangat dasar, hanya menganimasikan objek teks dengan pergerakan lembut. selain itu, disini juga akan membahas bagaimana membuat animasi mengayun pada sebuah teks. dengan dasar ini, anda bisa mempelajari Motion Graphic lebih jauh lagi. Ok, hasil yang saya dapat adalah berikut:
Berikut langkah-langkahnya . . .
1. Pertama, buka program AE atawa After Effect yang anda punya. Disini, saya pakai After Effect CS3 yang tampilannya kurang lebih seperti gambar dibawah.
2. Tekan Ctrl+N untuk membuat Composition baru. Atur pengaturannya seperti gambar dibawah. Anda bisa juga mengaturnya sendiri, sesuai keinginan saja . . .
3. Buat dua teks pada jendela view dengan nama “created” dan “by” seperti gambar dibawah, lalu atur posisinya agar berada ditengah-tengah layar.
4. Pastikan pusat transform berada ditengah teks. kalau tidak, geser menggunakan Pan Behind Tool (Y).
5. Sekarang, seleksi kedua layer teks, lalu tekan P untuk membuka pengaturan Position (posisi). Klik ikon stopwatch seperti gambar, sehingga di timeline akan muncul keyframe baru.
6. Geser teks Created ke kanan, sehingga tidak terlihat di jendela view.
7. Geser juga teks By ke sebelah kiri sehingga teks inipun tidak terlihat di jendela view.
8. Geser timeline, 9 frame kedepan (gunakan tombol Next Frame pada panel Times Control untuk memajukan timeline frame - per frame).
9. Kembalikan lagi posisi kedua teks ketengah layar seperti gambar dibawah.
10. Tekan tombol F9 agar pergerakan teks lebih lembut. Ketika tombol F9 ditekan, pastikan kedua keyframe bentuknya berubah seperti gambar dibawah.
11. Geser kembali timeline ke detik-02s (02 second) seperti gambar.
12. Pastikan kedua layer teks dalam keadaan terseleksi, tekan tombol S untuk membuka pengaturan Scale (Skala). Klik ikon Stopwatch untuk mengaktifkan keyframe.
13. Geser timeline 3 frame kedepan, lalu perbesar ukuran teks kira-kira 15 persen dari ukuran semula.
14. Tekan tombol F9, sehingga bentuk keyframe berubah menjadi seperti gambar dibawah.
15. Geser timeline 5 frame kedepan, lalu kecilkan ukuran teks menjadi sangat kecil seperti gambar dibawah, dan seperti biasa, tekan tombol F9 supaya bentuk keyframe menjadi seperti gambar dibawah.
16. Geser timeline mundur ke detik ke-02 (posisi 02s) lalu buat teks dengan nama apa saja.
17. Atur posisi pusat transform atau pivot agar berada di tengah-atas teks seperti gambar. Gunakan Pan Behind Tool (Y) untuk menggerser pusat Transform ini.
18. Geser posisi teks ke tengah layar seperti gambar dibawah.
19. Aktifkan layer 3D dengan mengklik pada ikon kubus di layer teks baru ini. Tekan tombol R untuk membuka pengaturan Rotation (perputaran).
20. Geser posisi timeline dari detik ke-02 kira-kira 5 frame kedepan, lalu aktifkan keyframe dengan mengklik ikon stopwatch di X Rotation seperti gambar dibawah.
21. Atur nilai X Rotation menjadi 0x -90,0, seperti gambar dibawah.
22. Geser timeline kira-kira 8 frame kedepan, lalu atur nilai X Rotation menjadi 0x +30.
23. Geser lagi timeline 4 frame kedepan dan atur kembali nilai X Rotaion menjadi 0x -20.
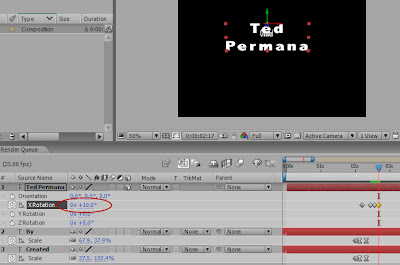
24. Geser timeline 4 frame kedepan, atur nilai X Rotation menjadi 0x +10.
25. Terakhir, geser timeline 3 frame kedepan lalu atur nilai X Rotation menjadi 0x +0.0.
26. Seleksi keempat keyframe yang baru saja dibuat dan tekan tombol F9 sehingga bentuk keyframe menjadi seperti gambar dibawah.
27. Geser posisi teimeline ke detik 02 atau lebih, lalu tekan tombol T untuk membuka pengaturan Opacity (transparansi) lalu atur nilai Opacity menjadi 0 (nol) persen sehingga teks menjadi tak terlihat dan klik pada ikon stopwatch untuk mengaktifkan keyframe..
28. Geser timeline kira-kira 2 frame kedepan lalu atur nilai Opacity menjadi 100 persen sehingga teks kembali terlihat.
29. Seleksi dua teks “created” dan “by” lalu tekan T untuk membuka pengaturan Opacity pada kedua layer ini. Aktifkan keyframe dengan meng-klik ikon stopwatch seperti gambar . . .
30. Geser timeline kira-kira 2 frame kedepan lalu ubah nilai Opacity menjadi 0 (nol) persen sehingga teks menjadi tak terlihat.
31. Untuk menambah citarasa (kayak makanan aja . . .XD), aktifkan motion blur pada semua layer.
32. Sekarang, tinggal tambahkan background. Pada menu Layer > New > Solid maka akan muncul layer baru yang menghalangi semua teks.
33. Supaya layer solid ini tidak menghalangi teks, geser dan tempatkan layer ini menjadi paling bawah.
34. Supaya ada warnanya, pada menu Effect > Generate > Ramp dan atur warna pada Start Color menjadi Merah, dan End Color menjadi Merah tua. Pada Ramp Shape, ubah menjadi Radial Ramp.
35. Ok, Hasilnya kurang lebih seperti ini
Home videografi Animasi Dasar Motion Graphic dengan After Effect
Subscribe to:
Post Comments
(
Atom
)
Designed by OddThemes












































tutorialnya berguna sekali. sudah saya bookmark. Terimakasih dan terus berkarya ya.
ReplyDeleteGood JOB !!!....
Delete--------------------
http://videopoh.blogspot.com
Terima kasih atas modulnya... sangat membantu :)
ReplyDeleteJangan lupa mampir ke website kami yaa di http://flashcomindonesia.com/
Salam,
ReplyDeleteVương Lâm trợn mắt, hừ một tiếng, nói:
- Gia tăng thêm số lượng. Mỗi ngày một ngàn cân.
Đối phương nghe thấy thế liền quỳ xuống đất, nghẹn ngào nói:
- Vương sư huynh! Mong huynh thương xót. Ta biết mình sai rồi. Ban đầu
không nên cười nhạo huynh. Nhưng huynh cũng không nên lấy việc công mà
dịch vụ kế toán thuế trọn gói
trung tâm kế toán tại tphcm
ngoduong
học kế toán tại cầu giấy
kế toán cho giám đốc
chung cư newskyline văn quán
chung cư goldmark city
dịch vụ kế toán trọn gói
học kế toán phần mềm misa
học kế toán thực hành
meomeo007 01embesexy
trung tâm kế toán tại hà đông
chung cư hà nội
trung tâm kế toán tại thanh xuân
dịch vụ kế toán thuế
dịch vụ báo cáo tài chính
báo thù riêng như vậy. Một ngàn cân làm sao ta có thẻ làm được?
Tất cả những người còn lại đưa mắt nhìn nau. Bọn họ cũng biết Vương Lâm
sẽ gây khó dễ. Nhưng cho dù thế nào họ cũng không thể ngờ được hắn lại
có ý định trả thù.
Một số người trong đó cảm thấy bất mãn lập tức la hét:
- Mọi người đừng nghe hắn. Bọn ta sẽ đi tìm trưởng lão để trưởng lão làm chủ xem Vương Lâm đúng hay sai.
- Đúng thế! Chúng ta đi tìm trưởng lão xin đổi một đệ tử nội môn khác
Saya menemukan banyak pengetahuan setelah mengunjungi postingan Anda terima kasih atas informasinya.
ReplyDeleteTerima kasih telah berbagi
ReplyDeletemakasih gan informasinya sangat membantu
ReplyDeleteTerimakasih dan infonya bermanfaat.
ReplyDeletePostingan anda sangat berguna bagi saya, terima kasih
ReplyDeleteTerima kasih atas ilmu yang anda bagikan
ReplyDeleteこの情報は非常に便利です..ありがとうございました!
ReplyDeletedasar yang sangat membantu, kira2 spesifikasi komputer seperti apa agar optimal dalam menggunakan after effect?
ReplyDeletesaya berencana untuk membuat motion graphic company profile dan iklan di www.beritacianjur.com . terimakasih
Keren dan sangat bermanfaat artikelnya, gan... Saya juga menulis tentang motion graphics dan tips-tips konten video di blog saya
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteCrush and smash film or still pictures as 3D pieces detonate to uncover the following picture from Pixel Film Studios. With the 3D camera and lights in Movement 5, clients can produce their smash results to the following level. Turn, rotate or container around the media as it breakes into many minor pieces. FCPX Motion Plugins
ReplyDeleteThis web site may be a walk-through rather than the internet you wished about it and didn’t know who to ask. Glimpse here, and you’ll certainly discover it. final cut pro x
ReplyDeleteTutorialnya sangat mudah dipahami buat Newbie. Hatur nuhun pisan...
ReplyDelete